이번에는 Vue.js를 사용할 수 있도록 베이스를 구성해보려고 한다.
1) Vue 라우터 설치
뷰에서 라우팅 기능을 쓸 수 있도록 지원해주는 공식 라이브러리가 있음
라우팅(Routing)은 쉽게 말하면 웹페이지 간 이동하는 방법에 대한 건데
@@자세한 건 다음에 공부해서 포스팅하기로..@@
그렇다면 왜 라우터를 설치해서 쓰느냐?
바로 SPA(Single Page Application)을 잘 사용하기 위해서이다.
SPA의 장점은 앞선 포스팅에서도 밝혔듯이 => 페이지 변환도 빠르고, 트래픽 양도 줄어드니 개이득
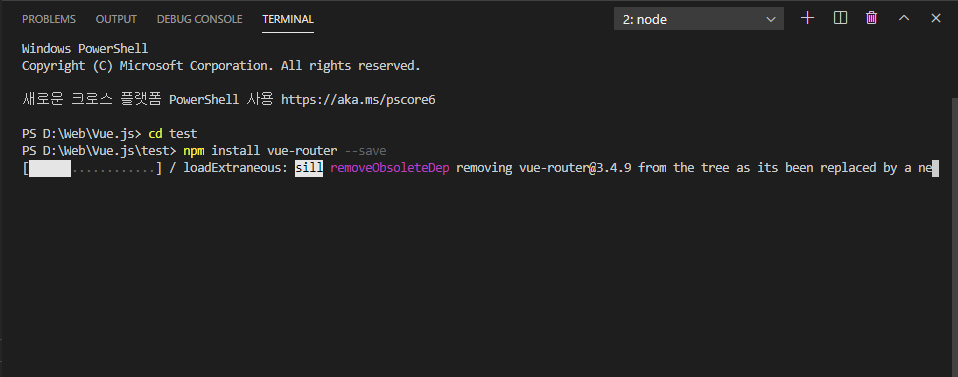
Visual Studio Code TERMINAL에서
npm install vue-router --save으로 설치

2 ) BootstrapVue
* BootstrapVue 설치
bootstrap-vue는 부트스트랩을 뷰(Vue)에서 사용할 수 있도록 만든 패키지이다.
인터넷에 BootStrapVue를 검색하면 해당 사이트로 이동할 수 있음

홈페이지 하단에 보면 Get started가 있는데 클릭해서 들어가 보자.
그러면 이런 화면이 뜬다.
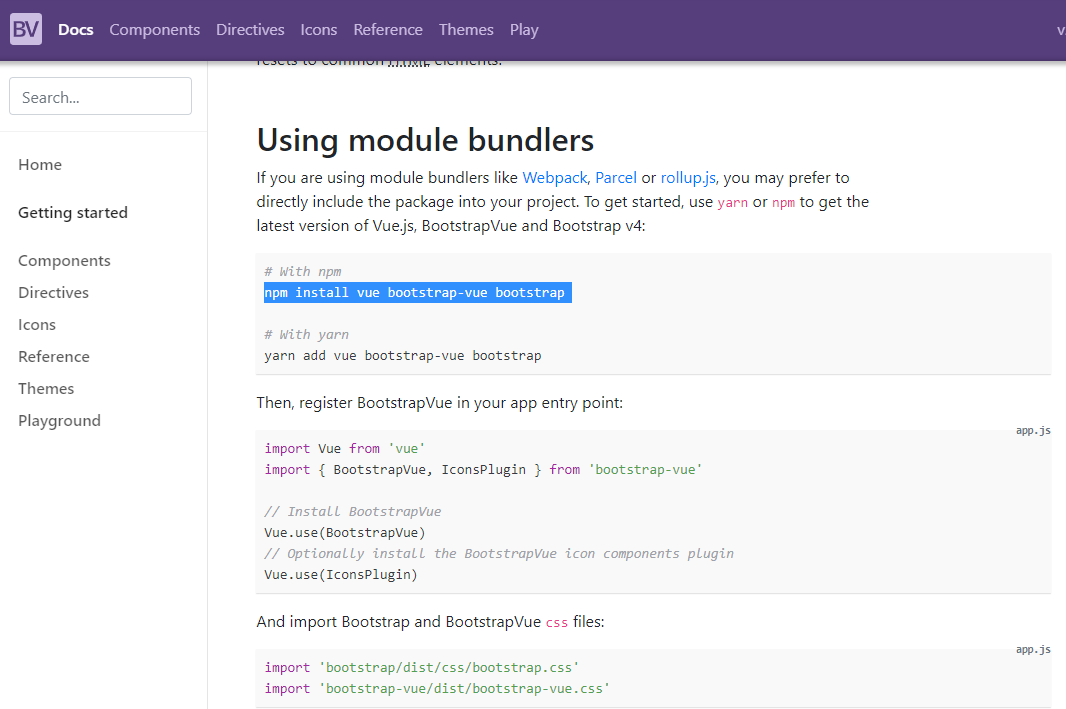
Using module bundlers에 보면 #With npm이 있다. 이거 쓰고 싶음 가져가~ 란 말임
npm install vue bootstrap-vue bootstrap 복사 후에
위에서와 마찬가지로 Visual Studio Code TERMINAL에 적어 넣어서 설치해주도록 하자

* main.js에 값 추가
바로 아래에 Then, register BootstrapVue in your app entry point:라는 문장이 보인다.
import { BootstrapVue, IconsPlugin } from 'bootstrap-vue'
// Install BootstrapVue
Vue.use(BootstrapVue)
// Optionally install the BootstrapVue icon components plugin
Vue.use(IconsPlugin)해당 코드만큼 복사하자.
폴더 트리에 src -> main.js를 열어서 import 바로 아래에 붙여 넣기 해준다.
마찬가지로 css도 main.js에 추가해주자
역시나 바로 아래에 And import Bootstrap and BootstrapVue css files:가 있다.
import 'bootstrap/dist/css/bootstrap.css'
import 'bootstrap-vue/dist/bootstrap-vue.css'
그럼 main.js은 다음과 같이 설정이 완료될 것이다.
import Vue from 'vue'
import App from './App.vue'
import { BootstrapVue, IconsPlugin } from 'bootstrap-vue'
// Install BootstrapVue
Vue.use(BootstrapVue)
// Optionally install the BootstrapVue icon components plugin
Vue.use(IconsPlugin)
import 'bootstrap/dist/css/bootstrap.css'
import 'bootstrap-vue/dist/bootstrap-vue.css'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
그럼 기본 설정 끝!
다음 포스팅은 이 설정을 기반으로 페이지를 띄워보자!
'JavaScript > Vue.js' 카테고리의 다른 글
| Vue.js 시작하기 ( CLI 설치 ) (0) | 2020.12.29 |
|---|
