Vue.js란?
쉽게 말해 사용자에게 보여지는 페이지 뷰 만들어주는 프레임워크다
특징을 꼽자면
1 ) 컴포넌트(Component) 기반
로고, 메뉴, 버튼 등 웹 페이지 내에서 여러 번 사용되는 것을 다시 안 만들고 쓸 수 있도록 구조화 한 것
2 ) SPA(Single Page Application)를 구축
- 하나의 페이지 안에서 필요한 영역 부분만 로딩되는 형태..
쉽게 말해 그냥 페이지 이동시에 똑같이 생긴 건 새로 가져오기 안 한단 말
=> 그럼 페이지 변환도 빠르고, 트래픽 양도 줄어드니 개이득
CLI 설치
Vue.js를 사용하기 위해 CLI를 설치하도록 한다
인터페이스(CLI)는 Command-Line Interface 또는 Character User Interface이다.
Visual Studio Code에서
Terminal- new Terminal ( ctrl + shift + ` )를 열고
npm install -g @vue/cli 엔터!

설치 완료 후에
vue cretae test (test는 폴더명임) 적고 엔터!
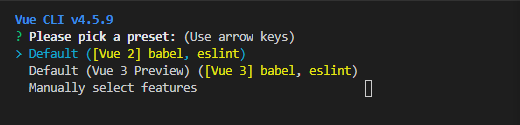
그러면 다음과 같이 어떤 preset으로 설정할꺼냐고 나오는데...

일단은 Default값으로 그냥 엔터를 쳐주도록 하자.
그럼 또 막 설치할꺼야.
여기서 CLI를 쓰는 이유가 나오는데...
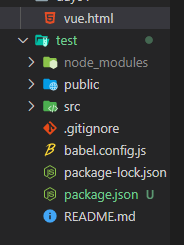
프로젝트와 폴더 트리를 다음 사진처럼 자동으로 구성해줌ㅎㅎ

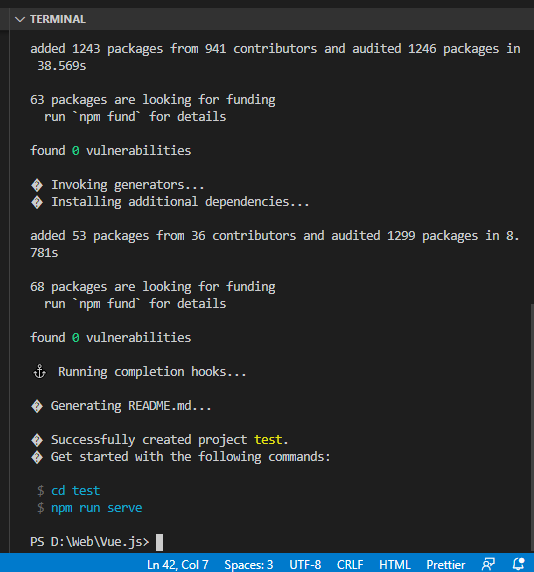
TERMINAL엔 다음과 같이 나오는데
쓰고 싶으면 cd test, npm run serve를 입력하라고 나온다. (꽤 친절하네ㅎ)

cd test 엔터! ( test 폴더로 이동 하란 명령임 )
npm run serve 엔터! ( 서버 실행하란 말임)
그러면 다음과 같이 화면이 뜬다. 이왕 떳으니 한번 클릭이나 해보자.
Local에 Fllow Link(ctrl+click) 눌러주셈

따란~ 다음처럼 웹이 뜨면 vue-cli와 project 만들기 성공했다고 보면 됨

'JavaScript > Vue.js' 카테고리의 다른 글
| Vue 라우터 및 BootstrapVue 설치 방법 (0) | 2020.12.30 |
|---|
